What is a WebP image?
WebP is a new format for images developed by Google, which offers more efficient compression rates (up to 34% smaller) than the old formats like PNG and JPEG.
Most websites load many big images. The speed of the website is slow. As a result, the traffic is impacted.
All of my websites use this format because it is faster, and my SEO ranking benefits from it.
How to use WebP images in ASP.NET CORE
The biggest problem with the WebP format is that it isn’t supported by all browsers. So if you want to use the WebP images, you also must have the backup format to show it if the WebP isn’t supported.
HTML offers the picture tag, which can specify multiple images. If the first one is unavailable, the second will be the fallback. So, you must have the first picture in the WebP format, and if the browser doesn’t support it, the second photo will be shown.
<picture> <source srcset="/images/nbaplayers/@(Model.Name).webp" alt="@Model.Name" loading="lazy" class="img-fluid" width="150" height="190" type="image/webp" /> <img src="/images/nbaplayers/@(Model.Name).png" alt="@Model.Name" class="img-fluid" width="150" height="190" /> </picture>
In the Dotnet world, multiple ways exist to convert images to the WebP file format.
WebP Toolkit – Visual Studio Extension
WebP Toolkit is a Visual Studio extension that allows you to convert images to WebP file format.
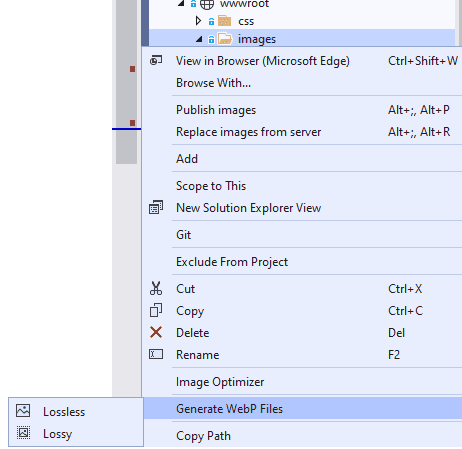
After you install the extension, a new option will appear in the context menu:

The WebP Toolkit extension allows you to choose between lossless and lossy compression.
This Visual Studio extension is good when you want to manually convert your images to the WebP format. You can convert individual files or even folders.
Gulp WebP Plugin
If you are familiar with an automation tool like Gulp, you can use the gulp-webp plugin, which converts the images to the WebP format.
const gulp = require('gulp');
const webp = require('gulp-webp');
gulp.task("webp", () => {
return gulp.src('./wwwroot/images/test/**', { base: "./" })
.pipe(webp({ quality: 60, method: 6 }))
.pipe(gulp.dest('./'))
})In this example, I take all images from the test folder and create for each of them a WebP copy. I also specified that I want a quality of 60% of the original picture, so the compression will be lossy.
ImageProcessor C# library
ImageProcessor is a .NET library for on thy fly image manipulation. You can crop, apply watermarks, resize, compress, and do many other cool things. It also offers a plugin for WebP manipulation.
The setup of this library is pretty simple. I installed some Nuget packages:
Install-Package System.Drawing.Common
Install-Package ImageProcessor
Install-Package ImageProcessor.Plugins.WebPThen in my project, I loaded the old picture and created an instance of the ImageFactory class.
const string oldImagePath = @"C:\Users\valen\Desktop\audia4interior.jpg"; const string webpFilePath = @"C:\Users\valen\Desktop\audia4interior.webp"; using var webPFileStream = new FileStream(webpFilePath, FileMode.Create); using ImageFactory imageFactory = new ImageFactory(preserveExifData: false); imageFactory.Load(oldImagePath) .Format(new WebPFormat()) .Quality(100) .Save(webPFileStream);
ImageSharp Library
ImageSharp is a C# library built against .NET Standard 2.0 that can manipulate images.
You can do a lot of image transformations, and you have the option to convert the images to numerous file formats.
Install the NuGet package:
Install-Package SixLabors.ImageSharp
It’s pretty easy to convert to WebP format:
using SixLabors.ImageSharp;
using SixLabors.ImageSharp.Formats.Webp;
namespace ConsoleNet6;
class Program
{
static async Task Main(string[] args)
{
using var image = await Image.LoadAsync(@"C:\Users\valen\source\repos\ConsoleNet6\ConsoleNet6\original.png");
await image.SaveAsWebpAsync(@"C:\Users\valen\source\repos\ConsoleNet6\ConsoleNet6\original.webp", new WebpEncoder(){
Method=WebpEncodingMethod.BestQuality}
);
}
}

Is there a version for .NET Core/5/6 that would work on non Windows machines (Linux)?
I get this warning all the time. Any suggestions>?
warning NU1701: Package ‘ImageProcessor 2.9.1’ was restored using ‘.NETFramework,Version=v4.6.1, .NETFramework,Version=v4.6.2, .NETFramework,Version=v4.7, .NETFramework,Version=v4.7.1, .NETFramework,Version=v4.7.2, .NETFramework,Version=v4.8’ instead of the project target framework ‘net5.0’. This package may not be fully compatible with your project.
warning NU1701: Package ‘ImageProcessor.Plugins.WebP 1.3.0’ was restored using ‘.NETFramework,Version=v4.6.1, .NETFramework,Version=v4.6.2, .NETFramework,Version=v4.7, .NETFramework,Version=v4.7.1, .NETFramework,Version=v4.7.2, .NETFramework,Version=v4.8’ instead of the project target framework ‘net5.0’. This package may not be fully compatible with your project.
I have searched on GitHub and I found this repo:
https://github.com/chenrensong/ImageProcessor.Core
Maybe it can help you.
Actually even if it is .NET 5/6 it throws an exception on Linux servers, I tested. So why publish a .NET Core library that is not platform independent, it defeats the purpose of .NET Core. Thanks