The minification process is one of the most important steps to improve the speed of your website. The minification goal is to decrease the size of the files and resources sent to the users. This process implies removing unnecessary symbols, white characters, and redundant code. It also means rewriting your code to take up as little space as possible. For example, the JavaScript variables are renamed to one or two letters names.
Most modern websites minify the JavaScript and CSS files. Some of them, like Google and Facebook, even minify the HTML.
I am a big fan of the library Web Markup Minifier of Andrey Taritsyn. This is often updated and is widely used by many websites and frameworks, including the MiniBlog blogging platform of Mads Kristensen. It supports different frameworks, including all versions of ASP Dotnet Core, ASP WebForms, and ASP MVC. You can also use the core library to minify code as you want.
The most excellent thing about the WebMarkupMin library is that it minifies your objects at runtime. This means that it can also minify inline JavaScript and CSS. The CSHTML pages contain Razor syntax that is hard to minify. On the other at runtime, the HTML is already generated so that you can minify without problems.
Web Markup Minifier installation
WecMarkupMin is easy to install:
- Install the corresponding NuGet package. For this tutorial, I assume that you have a .NET 6 web application:
Install-Package WebMarkupMin.AspNetCore6
- Add the WebMarkupMin services:
services.AddWebMarkupMin() .AddHtmlMinification() .AddXmlMinification() .AddHttpCompression(); // this line is optional if you want to include the http compression. It will lower the size of the files.You can pass an option delegate that will configure the minifiers. You can, for example, exclude some pages or not remove the comments.
services.AddWebMarkupMin(options => { options.AllowMinificationInDevelopmentEnvironment = true; options.AllowCompressionInDevelopmentEnvironment = true; }).AddHtmlMinification(options => { options.MinificationSettings.RemoveHtmlComments = false; options.ExcludedPages = new List<IUrlMatcher> { new WildcardUrlMatcher("/exclude/e*-pages"), new ExactUrlMatcher("/exclude-this-particular-page") }; }It is highly configurable, so look at the library classes and methods.
- Add the middleware before calling
MapControllerRouteorUseEndpointsapp.UseWebMarkupMin(); app.UseEndpoints(endpoints => { endpoints.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); endpoints.MapRazorPages(); });
WebMarkupMin and the performance of minification
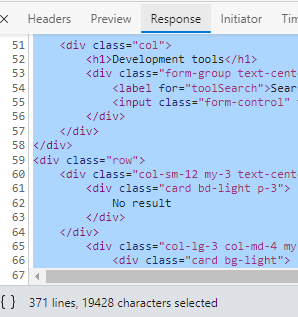
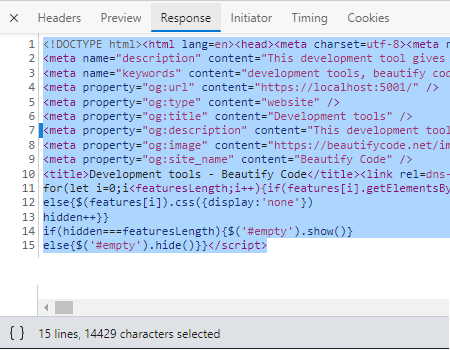
I have checked for a home page of one of my websites:
Before WebMarkupMin, the page source code has 19428 characters

After WebMarkupMin Minification, the same page has 14429 characters. That means 25% less than the original file.


Webforms supported? I will give it a chance on an old project.
Yes, use the WebMarkupMin.AspNet4.WebForms module to work with the ASP.NET 4.X Web Forms.
https://www.nuget.org/packages/WebMarkupMin.AspNet4.WebForms/
https://github.com/Taritsyn/WebMarkupMin/wiki/ASP.NET-4.X-Web-Forms