Few ASP.NET programmers know search engine optimization. This article wants to be a short introduction for them.
I will only present things that you, as a .NET developer, can do. I will don’t bother with what keywords to use. Your primary mission is to offer an excellent experience for your website users, and the SEO will improve.
Measure the website performance
You need to know how good or how bad your website is. For example, if your average website loading speed is under half a second, your website is pretty fast.
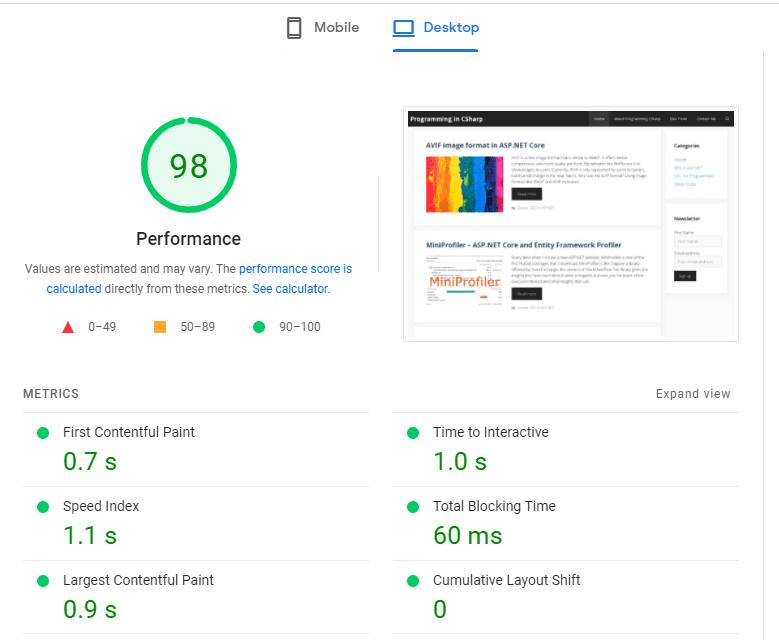
To measure the website’s performance, you can use the Page Speed tool, which Google offers. Not only does it show you how fast the site loads, but it also shows you suggestions on how to improve the user experience. A better UX means a better ranking score, which in the end, means more traffic.

If your website is hosted on Azure, you can look at Azure Application Insights. It shows detailed analytics about requests, which ones failed, and the average response time. This service is not free, but it’s worthing.
For the development phase, I recommend using MiniProfiler. You can see how long each method takes, even the Entity Framework queries.
Increase the speed of the website
This is the first thing you should consider when you have an ASP.NET Core website.
There are many resources on how to improve performance. I always look at the database calls first, then I take a look at bottlenecks.
Try to cache the resources as often as you can. An architecture based on caching is faster and can handle more concurrent users.
Mobile-friendly site
When you create an ASP.NET website that will be public on the Internet, you should keep in mind that the website must be mobile-friendly.
According to Statista, more than half of the traffic comes from mobile devices. For streaming websites, the percentage is even more significant. So, it would be best if you kept in mind that your website must be mobile-first.
If you are not a good designer, I recommend you use the most popular framework for responsive websites: Bootstrap. This is a huge time saver for non-designers and can quickly learn by backend developers.
Headers, Meta tags, and other HTML tags
Every page must use at least the title tag, which should be descriptive about the page. Don’t use the same title for all pages.
I use the meta description and meta keywords tags:
<meta name="description" content="Description of the page: approximately 160 characters" /> <meta name="keywords" content="some keywords that describe the page" />
The meta description tag is used by search engines like the snippet of your page.
Also, use other HTML elements like headers, paragraphs, tables, lists, and images. If you use a vast number of HTML tags, you offer different points of view on your information.
Try to use the tags properly. For example, headers should use the h1-h6 tags and be placed sequentially in descending order: the h1 tag should be placed at the top of the page. Include alt tags for images and make your site accessible.
So, be sure to include the title tag, an h1 element, a meta description, and a meta keyword tag.
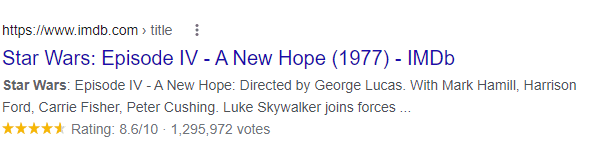
Take your website to the next level and use Microdata with Schema.org. Using this markup, you enhance your data, describing to the search engines what type of information do you offer. Using structured data will make your page result stand out in search results. Look at the following image:
IMDB website uses structured data. The search result includes the movie rating and the number of votes. There are different snippets for different data.
Like structured data, you have the Open Graph protocol, which tells social platforms like Facebook and Twitter how to display your links.
Use routing URLs instead of Controller/Action
If you have the MVC architecture, then your links probably look like this:
https://domain.com/Controller/Action
A clear URL format has lowercase letters and can be easily read. Hyphens separate the words.
I usually like for small websites to have the URL format like this:
https://domain.com/title-of-the-page
Create a sitemap
I think this one is straightforward, but most ASP.NET Core developers don’t bother with the creation of a sitemap.
A sitemap helps crawlers, like Google and Bing spiders, to identify all the web pages. When a new page is created, the crawler will identify it faster and will index your page. Let’s think of a website that has thousands of pages, a sitemap will get the information faster to crawlers.
For my website, I use the Simple Sitemap library. It is easy to use and can also be configured to create a site map index in case you have many pages.
const string STR_Https = "https";
[Route("/sitemap.xml")]
public async Task<IActionResult> Sitemap()
{
var pages = await _pageRepo.GetPages();
var nodes =pages.Select(p => new SitemapNode(
new Uri(Url.Action(p.Action, p.Controller, null, STR_Https)),DateTime.Now)).ToList();
nodes.Add(new SitemapNode(new Uri(Url.Action("Index", "Home", null, STR_Https)), DateTime.Now));
nodes.Add(new SitemapNode(new Uri(Url.Action("Privacy", "Home", null, STR_Https)), DateTime.Now));
nodes.Add(new SitemapNode(new Uri(Url.Page("/Contact/Index", null, null, STR_Https)), DateTime.Now));
var sitemapService = new SitemapService();
var xml = sitemapService.ConvertToXmlUrlset(nodes);
return Content(xml, "application/xml");
}
I recommend you also include a robots.txt file where you specify the sitemap’s location. This file lets you mention what pages you don’t want to index. For my projects, I use the Robots txt middleware.
Use SSL Certificates and security headers
Google and other search engines will give your more trust for your website if you use HTTPS. A secure connection means that you care about the user’s data.
I recommend you implement security headers. Scott Hanselman has a great article about how he did it for an ASP.NET Core website.
Avoid broken links and garbage
Use audit tools that can identify your broken links. I use the Screaming Frog tool. It is free for small websites and easy to use.
Also, your website must be clear, like your source code, without duplicate content and garbage left. Try to update the content when something has changed.
If you have other tips and tricks to improve the SEO for ASP.NET websites, feel free to use the comment section.

I wish you include some tips about core web vitals improvements for MVC websites.
How can I eliminate layout shifts during page load for this website?