I am a big fan of extensions and plugins for any software. I like to enhance the features of any application.
In the article 12 Visual Studio Extensions, I’ve presented a couple of VS extensions that can enhance your development time.
Today’s article will give you a presentation of my browser extensions. These plugins are for Chrome or Edge browsers, but most can also be found on the Firefox store.
uBlock Origin
The uBlock extension is by far the best ad blocker.
Why do I recommend this extension for developers? First of all, you will browse the Internet much faster. For example, 7% of requests were blocked. The advertisements scripts are usually the biggest, so if you can stop them, your browser will get pretty fast. Also, you can see your website from the perspective of the AdBlock user.

It can block ads, trackers, and malicious and spammy websites. You can block custom scripts, banners, or images. UBlock can block large media files or disable fonts. It can even disable JavaScript on a webpage.
LastPass Password Manager
LastPass is a password manager.
It stores your password in a secure vault that can be accessed only with two-factor authentication. It automatically fills your password in the forms, so you don’t need to keep it in mind passwords. I use the password generator to generate a random secure password for each website. You will be more protected using LastPass and save a lot of time.
You can read more about it in this article.
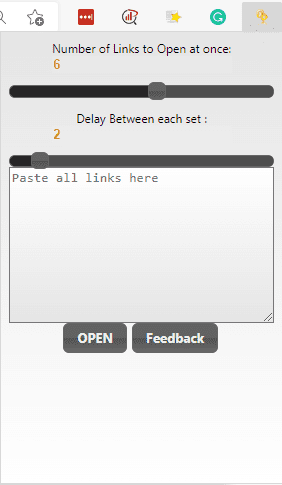
Multilink
Multilink is a Chrome extension that can open multiple links. For example, if you have a list of 10 links, you paste the list into the extension, and it opens them. You can set up a delay and how many links you want to open once at each interval. This option is helpful if you want to load many links because you avoid blocking the browser.

Linkclump
Linkclump is similar to Multilink, meaning that you can open multiple links. The difference is that Linkclump can drag a selection in your browser tabs to open or copy the links.
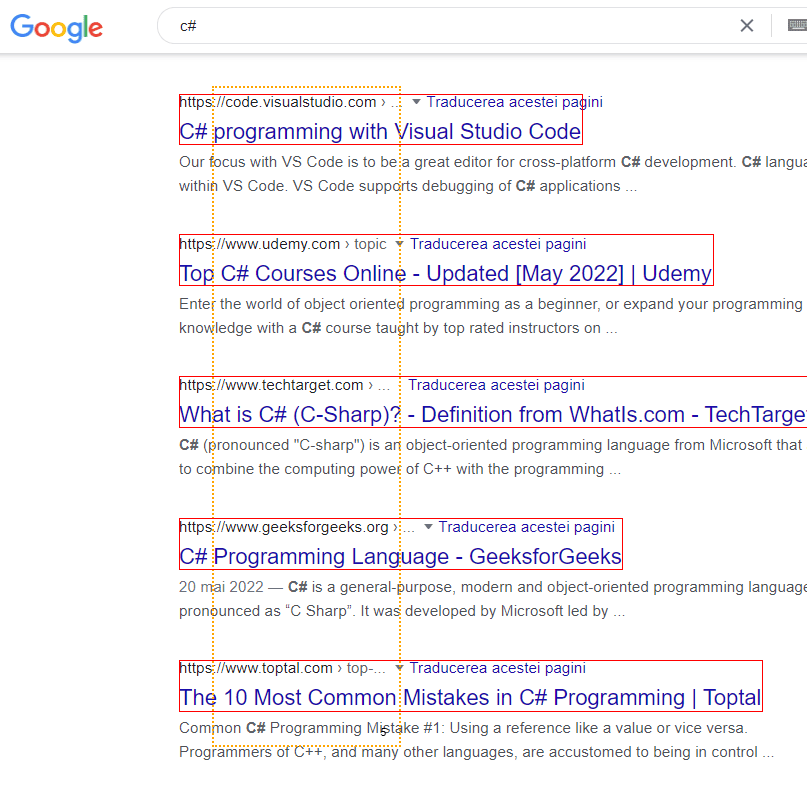
For example, let’s assume you want to open the first five results from Google:

You can choose from options on how you want to drag the selection. Also, you can choose what to do with the links: copy, open in a new tab, open in a new window, or bookmark. You can exclude links by filtering them.
Postman
Postman is a Chrome application, and it’s a REST client. It has multiple options for authentication, headers, and configuration. This is by far the most popular tool for sending HTTP requests.
Postman Chrome Application is deprecated, but you can still use it. Also, you probably don’t have administrator rights to install the desktop application, so install the Chrome application.
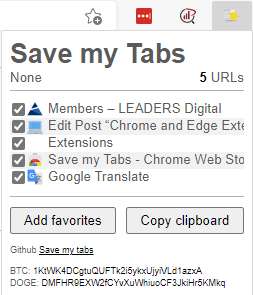
Save my Tabs
As the name suggests, Save my Tabs is a Chrome extension that saves the URLs of your tabs. You choose which tab URLs you want to keep, and the extension will copy them to your clipboard.

Fake Filler
Fake Filler is a Chrome extension that is useful if you have a website with many forms. This extension will fill the forms with dummy data. You don’t need to lose time filling the text boxes.
Block Site
As the name suggests, Block Site will forbid access to a list of websites you provide. This is useful, so don’t waste your time on social networks.
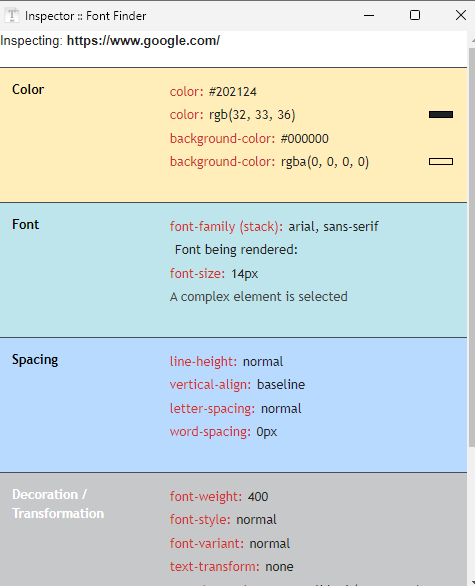
Font Finder

Web Vitals
Web Vitals extension can measure core web vitals performance:
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
- First Contentful Paint
- Interaction to Next Paint
- Time to first byte
These metrics are essential for search engine optimization. A website that has higher grades will rank higher than a website that doesn’t score as well.
Using this extension, you can test each page of your website. The metrics are calculated automatically every time a web page is loaded. The icon of the extension changes its color based on the scores.
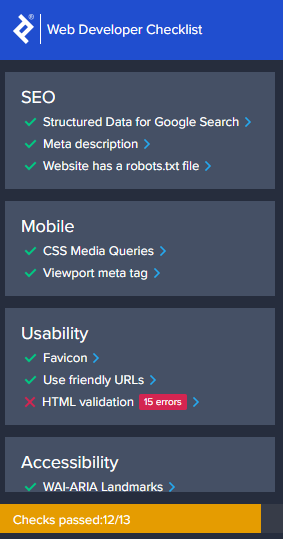
Web Developer Checklist
Another extension that runs an audit on websites is the Web Developer Checklist.

This extension has 13 tests that a website should pass. They can help you deliver a better website that users will love, and search engines will rank higher. These tests check:
- Search Engine Optimization guidance
- Mobile responsive
- Usability
- Accessibility
- Social Media
- Performance
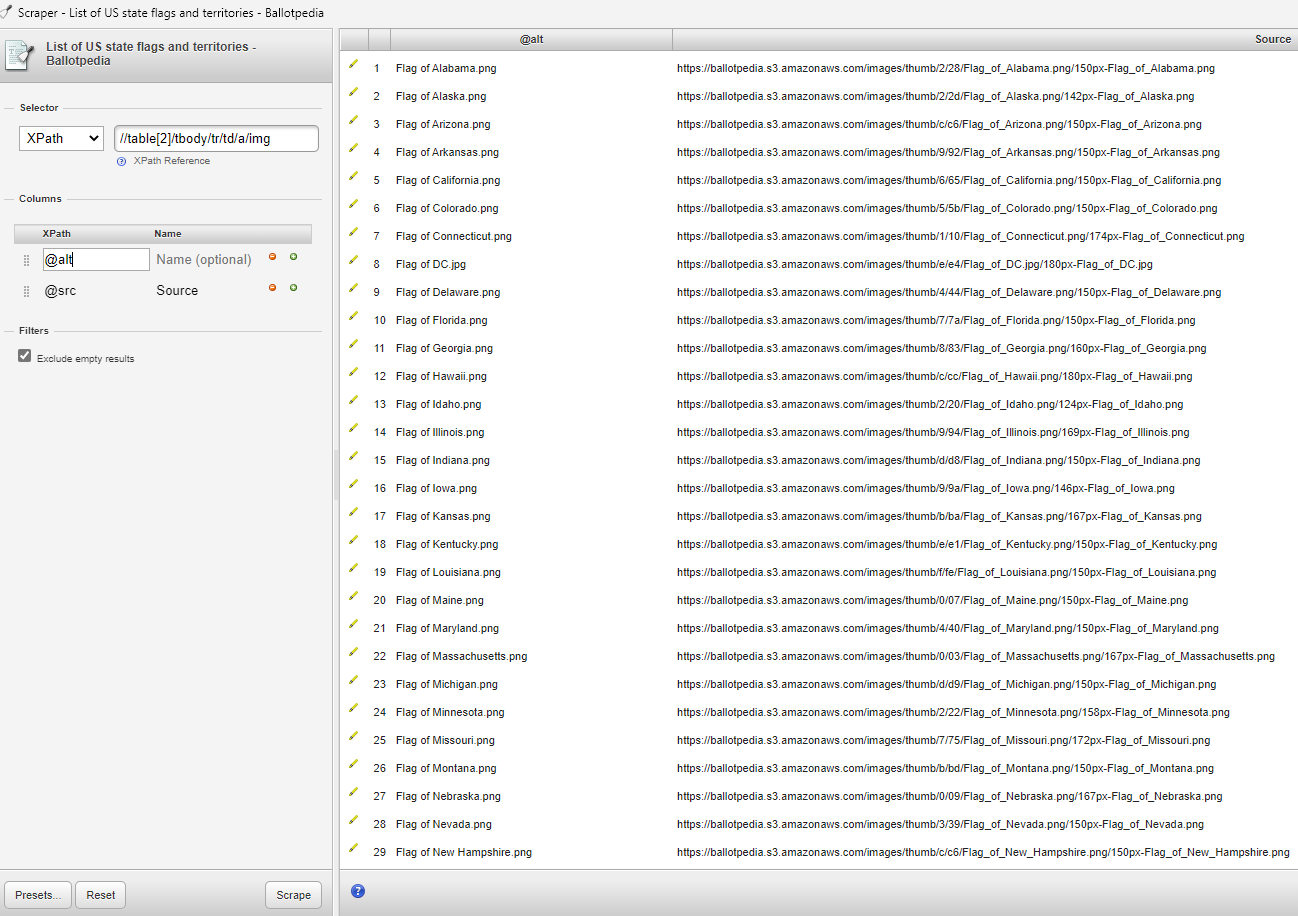
Scraper
As the name says, Scraper can get data from HTML pages.
You right-click on an HTML element and select the Option Scrape Similar. This will open a window that shows you what data is extracted. You can use jQuery or XPath as a selector of the HTML elements.