In ASP.NET, most developers use one of the two architectural patterns to build web Applications: Razor Pages and Model View Controller. They are slightly different in structure and development approach.
This GitHub issue is why Microsoft tends to bring the Razor Pages in front of .NET documentation. More people commented against Razor Pages, but others came up with some advantages why choosing this architecture.
I will try to give you a fair comparison of these two architectural styles.
Razor Pages
Razor Pages is a new feature introduced in ASP.NET Core 2. This is a new architectural style that wants to simplify the folder structure of the MVC model. In Razor Pages, each page is split into two files: the view (HTML) and the C# class. The C# class contains the model and the logic. This architecture is named MVVM(Model-View-ViewModel).
Razor Pages are considered more secure than MVC:
- The PageModel of a page is practically a view model. So, you only send the required information to the view
- By default, AntiForgeryToken is required
- By using the BindProperty attribute, you specify which properties can be bound by the user.
Another advantage of Razor Pages is the routing mechanism. A page will use the folder as a route. You can also set the route utilizing the Page directive.
@page "/contact" @using Microsoft.AspNetCore.Http.Extensions @model CNPGenerator.Pages.ContactModel
Many people blame Razor Pages because they are similar to WebForm (the odd technology). This is partially true because both technologies focus on the page. But besides that, nothing is in common. Razor pages have only two methods: the GET and the POST methods. Razor Pages share 70% of the code with the MVC. You can transform a Razor Page very quickly into the MVC form.
Razor Pages keep the code more organized. You have the view model inside of the page class. So, don’t worry about finding the correspondence view for your code.
Model View Controller
The Model-View-Control is a more popular design that is widely used. Most server-side languages use this paradigm.
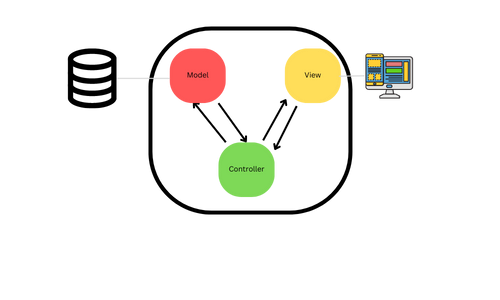
As the name says, the MVC model is separated into three main components: controllers, models, and views. The controller handles the input and communicates with the model and the view. The view is responsible for the user interface, and the model represents the data and the business logic.

The MVC model works for API development. As the name says, Razor Pages deal with pages, not APIs. If you plan to use a front-end framework like Angular or React, then MVC is the right choice.
What to choose between Razor Pages and MVC?
I honestly believe that if you have strong knowledge of MVC, follow that path. I don’t think you will get an advantage by starting to learn how Razor Pages work. Many developers begin to hate the new technologies that want to solve some issues of the current patterns. They get frustrated because a new thing is released every few years, and everything must be changed.
On the other hand, Razor Pages and Model-View-Controller have many similarities. Both use the Razor Syntax for generating dynamic views. Also, both separate the user interface from the business logic.
If you want to start a new web application, choose Razor Pages. I prefer Razor Pages for small websites. For example, you want to create a website with three pages. You want something small with only some logic and a friendly user interface. Then the best choice for this type of application is Razor Pages.
One of the most significant advantages of Razor Pages is that it scales better than MVC. Using the MVC model will make you navigate between folders if you have an extensive web application. Razor Pages are more lightweight than the MVC model.
Another approach is to use both paradigms. For example, the Identity framework uses Razor pages, but you can have the rest of the application in the MVC. Also, Razor Pages doesn’t fit API Development.
Most projects can benefit from both architectures. So my best advice for you is to use both architectural designs. In conclusion, the winning in the battle of the Razor Pages vs MVC is both.